Introduction
Layout
Conceptual Models
Realization
Team Contributions
Layout:
Our design was to avoid the use of a large amount of menus. Since many menus require more time to learn to use an application our design is quick, intuitive and easy to use.
Some specific items we decided on include: screen layouts, fonts, window layouts, and color/look and feel scheme.
Font:
Our font of choice was Geneva, which is a sans-serif type font. It was chosen because it is easy to read even at small sizes. Users with higher resolution and default font size can read this just as easy as users with lower resolution.
Screen and Menu Layout:
Our screen layout is the use of multiple window frames to display information. There will be only a few windows to prevent clutter and confusion. All three windows will be compact to avoid obscuring other applications (in case the information being entered is coming from another window). Information displayed is brief and note form. If a user wishes for more descriptive information, moving the mouse to the item and hovering or clicking is required. There is one, main menu, which contains the "Help" command, an "About this Application" command which reveals some intriguing details about the enigmatic creators of the application, a separator, a "New Semester" command which backs up all the current data and creates a new, blank course and task list after prompting the user, a "Restore Semester" command which restores the aforementioned backup, while backing-up the current setup, and a "Quit" command, after another separator.
Windows Layout:
All three windows contain their main content in a list form. Controls for the windows reside in the upper portion of the window. The controls were designed with the idea that while icons can be very compact while informative, words are much less ambiguous and can be used when sufficient space is available. The course list can be scrolled using the arrow widgets at the top and bottem of the list, and the task list can be navigated using back-forward arrows as if it were a notepad. The intention was that the course list view would be large enough to hold a normal course load without scrolling.
Colour/Look and feel Scheme:
As we use direct manipulation in our interface, the "manipulatable" elements must be presented clearly. All the course objects must be surrounded by a bezel to make them look like real objects sitting on a flat surface. The idea is that they can be dragged to either the task you're editing (to associate the course with the task) or to the To-Do list area for courses to be included in the query. Once they are placed there, they should retain their solid appearance indicating that they can be removed by the same means.
Colour is used sparsely, but on the to-do list, a reddish tint can highlight critical events like exams, a yellow colour for important events like due dates, and a green hint for low-priority events (for instance, reminders to start an assignment)
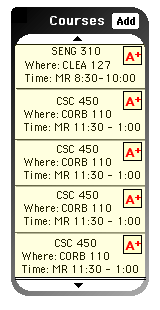
Courses:

A list showing all of the available courses for the current semester. Courses can be added with the "Add" button at the top of the window. Courses can be edited by clicking on the course and changing the details on the spot. Grades can be viewed by clicking the "A+" - this mark will update to show your current grade in the course.
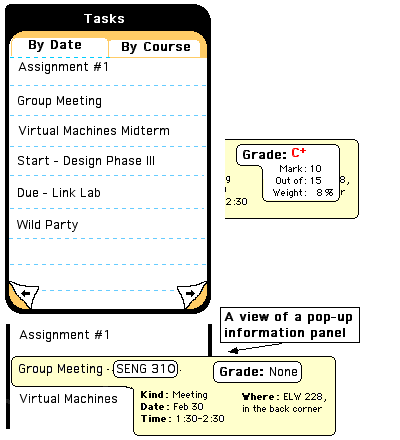
Tasks:

A list showing all the tasks that the user has created. Tasks include information about due date, the course, the type of task and potentially the grade (total mark, and weight) if the task is an assignment or an exam. When a task is selected a pop up appears as shown. To associate a course with a task, a course can be dragged onto an open task and it will become the associated course. Tasks can be sorted by course or by due date.
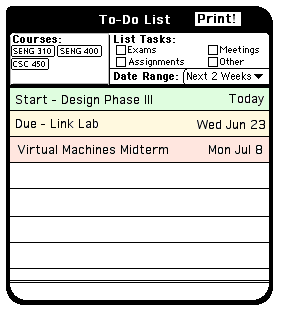
To-Do List:

A list showing all the upcoming exams, assignments, etc. The most important part is the query area, which includes: A space to put selected courses for the listing, an area to select the types of tasks to be listed, and a pop-up menu to select the range of the query. Possible options are "One Week", "Two Weeks", "One Month" and "Semester" Dragging a course to the course area includes the course in the query, indicated by a small item in the designated area. Dragging the item out of the area removes the course from the query. Clicking on any item in the main list shows the details in the "Task List" window. "Print" is the necessary print function, which prints a list containing all the task details for each task in the list.